Forage
End-to-End Foraging Application
Project Overview
Problem
A recent upsurge of interest in wild foods has led to a resurgence of foraging as a way to connect with nature and supplement diets with locally-sourced, edible plants and fungi. However, individuals often lack the necessary knowledge and tools to identify, gather, and prepare wild foods safely and effectively. Navigating the complexities of foraging without expert guidance poses significant risks and challenges, making the practice inaccessible to a large group of interested people.
Solution
Forage meets this need with a user-friendly app that empowers users to engage in safe, sustainable, and interactive foraging. By providing accurate tools and engaging educational content, Forage would help to make wild food exploration approachable and accessible to a wider audience.
Background
Why Care?
Foraging is among the oldest human activities and has played a crucial role in our history and evolution. It encourages people to closely observe their environment and understand the ecosystems around them.
Modern agriculture and grocery stores have replaced foraging and gardening as our primary food sources, which is convenient and supports larger populations. However, this shift has led to a disconnection from our food sources, increased food waste, and the over-consumption of highly-processed foods. Reconnecting with where our food comes from can promote sustainable practices, reduce waste, and encourage mindful consumption. Gathering and preparing food can also foster a deeper appreciation for the environment, strengthen social bonds, and preserve cultural traditions, which ultimately improves both physical and mental well-being.
I believe that Forage can support responsible and informed interactions with our natural world through the practice of foraging.
User Interviews
Learning From Foragers
For this project, I had the opportunity to interview four foragers, ranging from relative beginners to lifelong practitioners and educators. I was struck by the high level of helpful responses from these knowledgeable and enthusiastic participants. As UX designers, we don’t always get the opportunity to engage directly with our precise target audience, so it was especially rewarding to connect with such experienced individuals. They were all eager to share their foraging expertise and expressed a strong interest in using the app if it were developed. The many overlapping responses provided clear guidance for later feature development, while unique insights offered valuable personal perspectives.
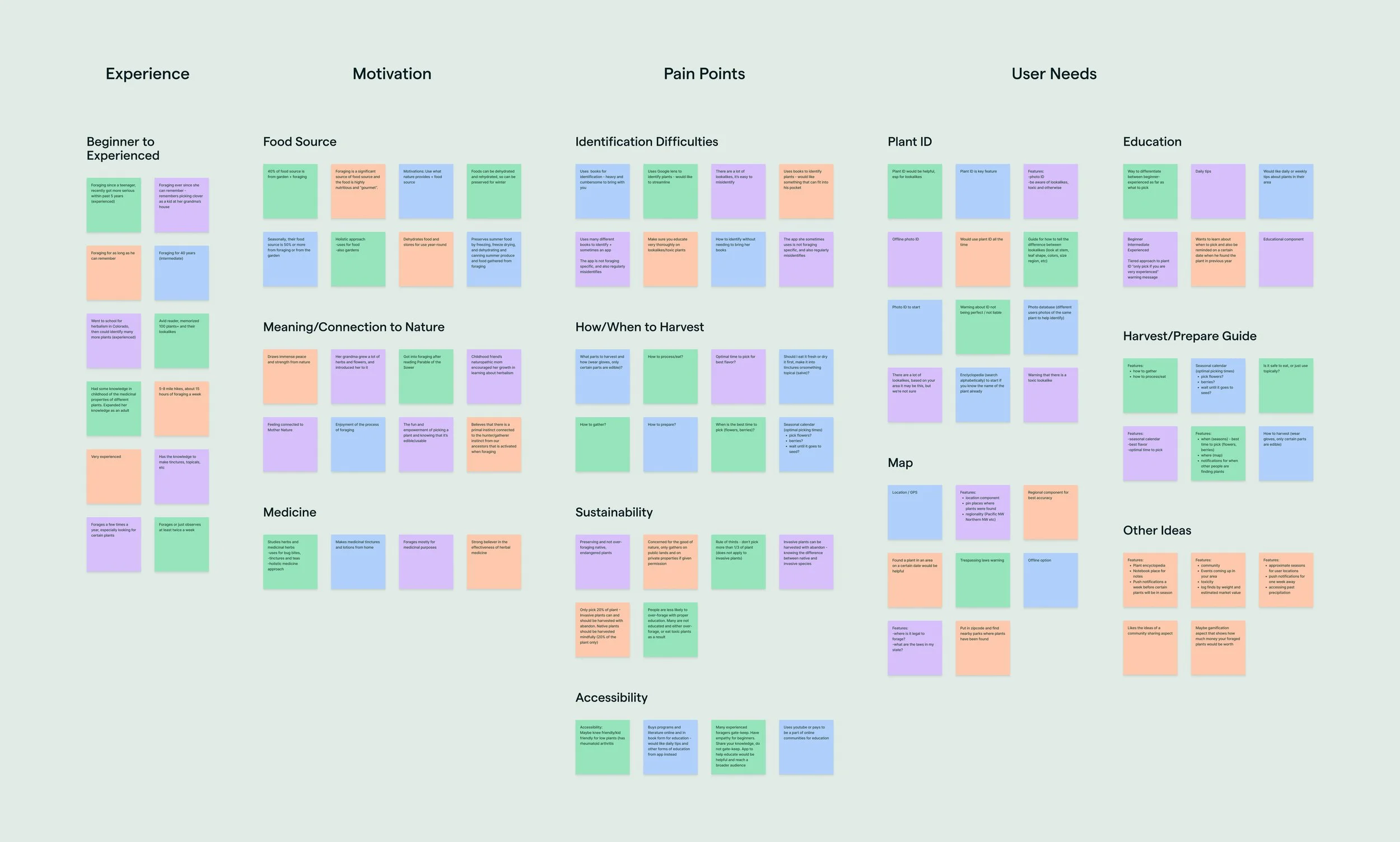
Affinity Mapping
Translating Physical Tools into a Digital Solution
During the affinity mapping stage, I discovered that physical tools for foraging often complicate the process and hinder accessibility. Users currently rely on cumbersome plant encyclopedias and physical maps due to the lack of reliable foraging apps. Additionally, foragers expressed a need for comprehensive information in one place, including guidance on what to do with the plants once they are found. These insights led to the identification of four key takeaways that shaped the project's scope and focus:
The need for a simple, safe, accessible way to identify plants and fungi without relying on cumbersome books
A method to find and mark plant locations and dates
Information on how to harvest and prepare wild foods
Resources for ongoing growth as a forager
User Personas
Understanding Users: From Beginners to Educators
The richness of information shared by participants made creating these personas intuitive, drawing directly from their real experiences, pain points, and needs. These personas represent the different types of users who might engage with the app: beginners/experienced foragers, young/older users, educators and home cooks. Each user interacts with the app in distinct ways—some primarily use it for plant identification, while others focus on cooking or appreciate its ability to replace bulky field guides. This varied usage highlights how the app caters to diverse needs, making foraging more accessible and user-friendly for all users.
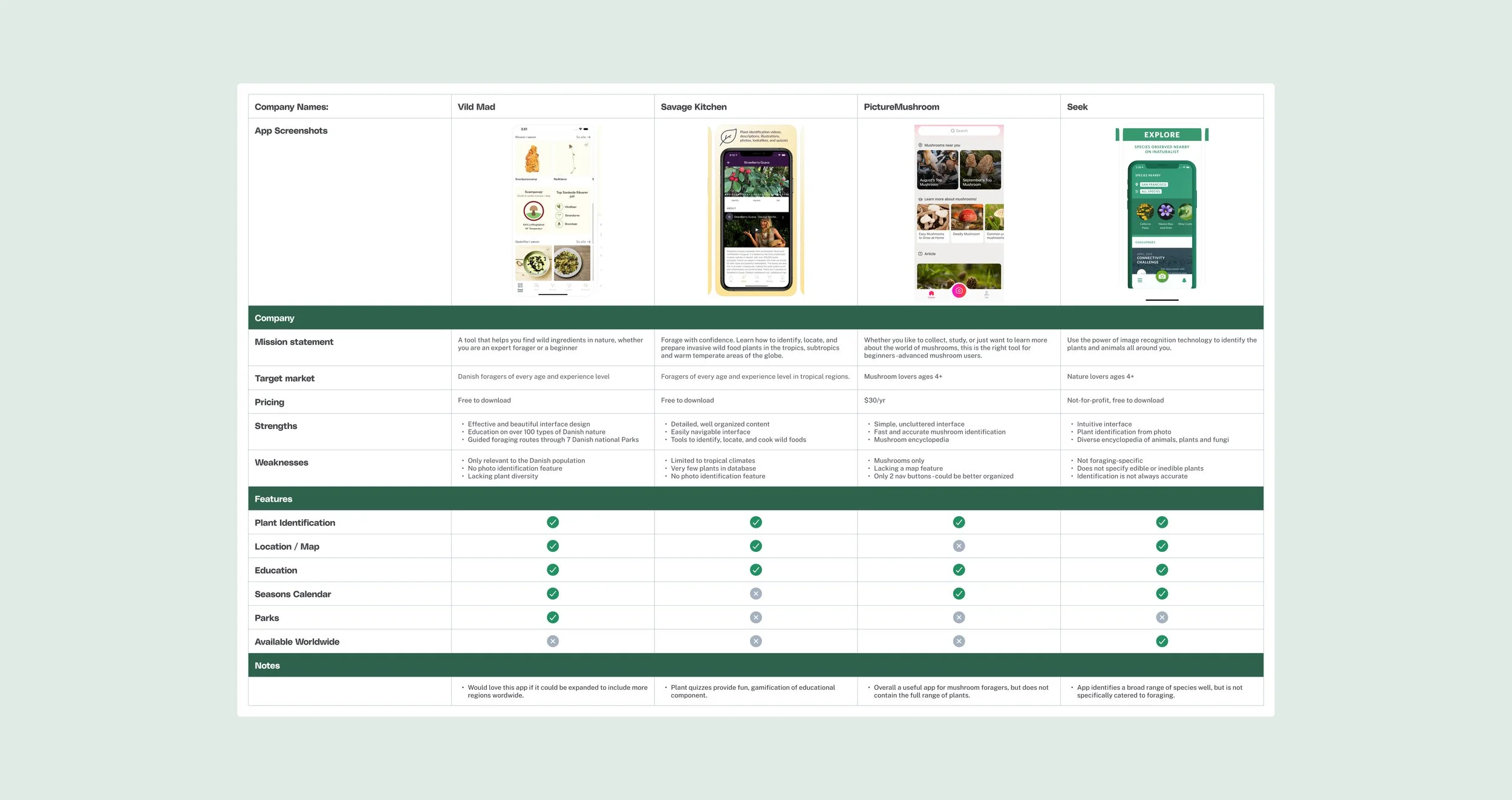
Competitive Analysis
Identifying Market Gaps and Opportunities
An analysis showed that existing products are limited to specific regional markets, with no direct competitors offering a global solution. While there are standalone worldwide applications for plant identification, cooking, and maps, none effectively integrate all three with a dedicated focus on foraging. This gap in the market presents an exciting opportunity, particularly since no foraging-specific apps currently serve North America, the initial target market. The plan for Forage would be to launch a minimum viable product (MVP) in a select few regions in North America, with the expansion strategy to scale following the success of these initial markets.
Using insights gathered from both primary and secondary research, I identified possible features for the MVP release:
Plant Identification
Plant Encyclopedia
Map
Recipes
Seasonal Calendar
Foraging Library
Community
These features would later be organized into intuitive categories and pared down to the essentials.
Sitemap
Defining the Navigation
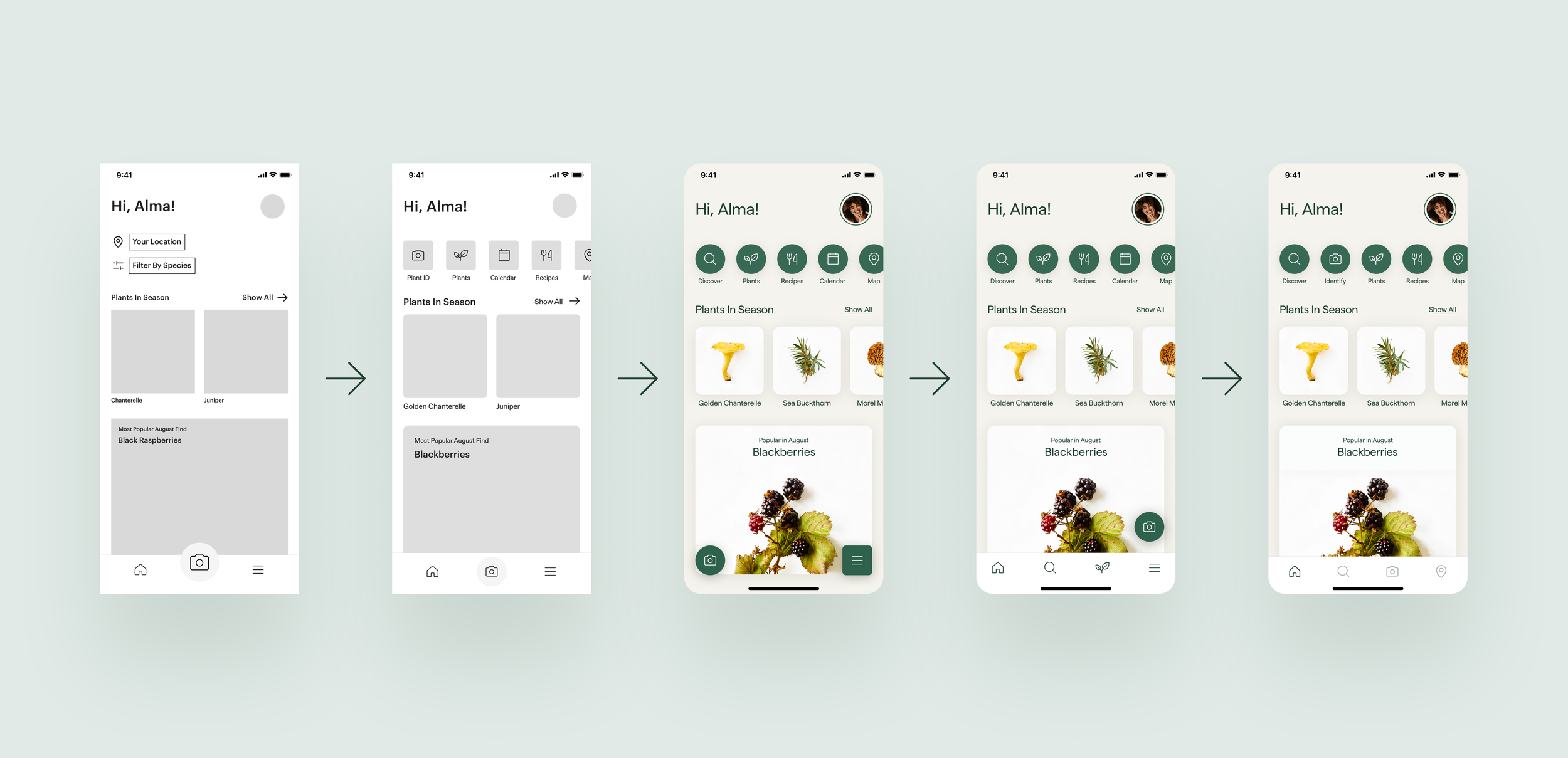
Defining the navigation was the most challenging part of site mapping, requiring careful consideration and multiple iterations. User interviews identified plant identification as the primary need, so for the initial sitemap, I placed the photo ID in as the main navigation item. The remainder of the features were housed in a menu, since there wasn’t room for all of them on the bottom nav. Some version of this initial navigation paradigm remained throughout the mid-fidelity wireframes.
Based on user feedback, I later reorganized the features into more intuitive categories, removing the menu and placing the most important features on the bottom navigation bar.
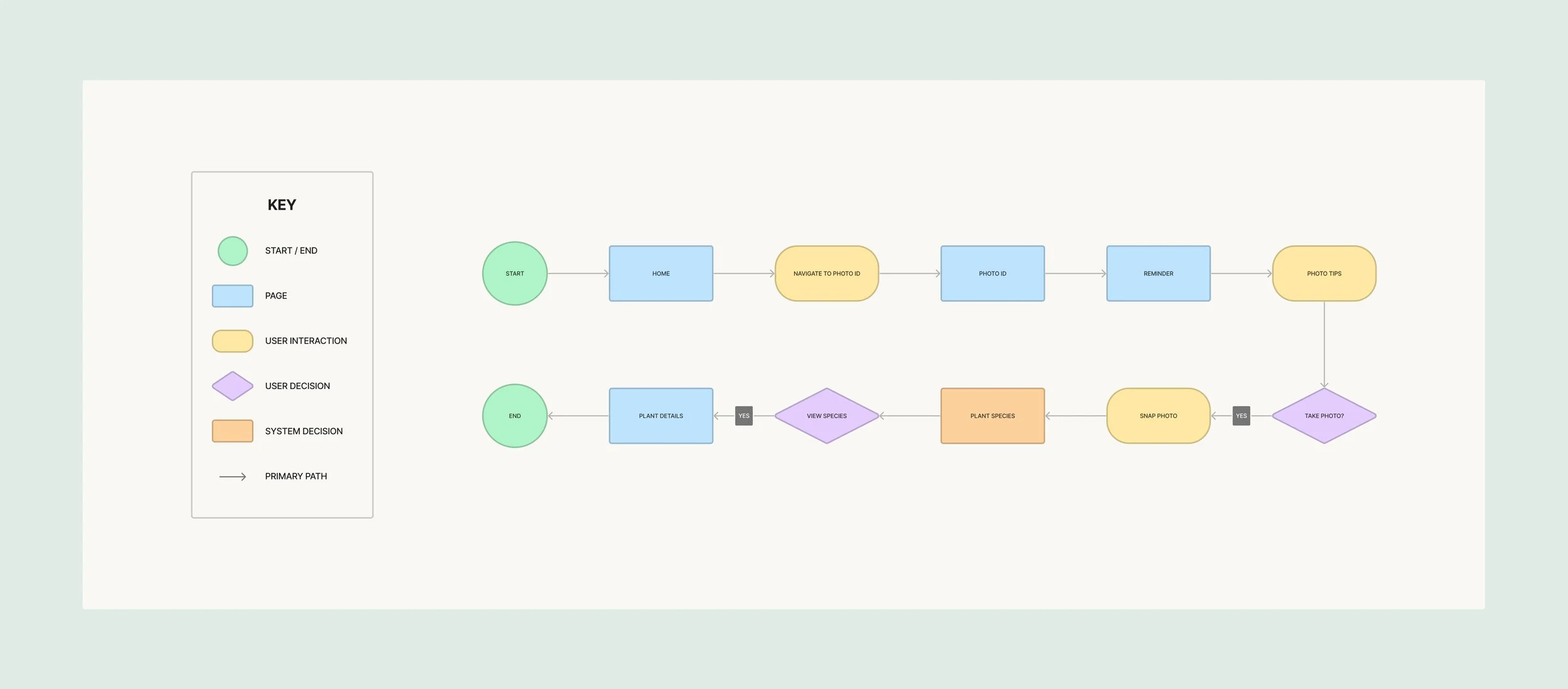
Task Flow
Establishing the Plant Identification Flow
Leveraging both established design patterns and user feedback, I developed an intuitive primary flow aiming for minimal steps to achieve the goal. This flow, illustrated below, demonstrates how users navigate the plant identification feature. I used the opportunity to alert users to potential hazards and provide guidance on taking accurate photos. These instructions will automatically appear the first time users access the plant ID feature and can be reviewed again via the information button within the photo ID flow.
Wireframing
Conceptualization of the Visual Structure
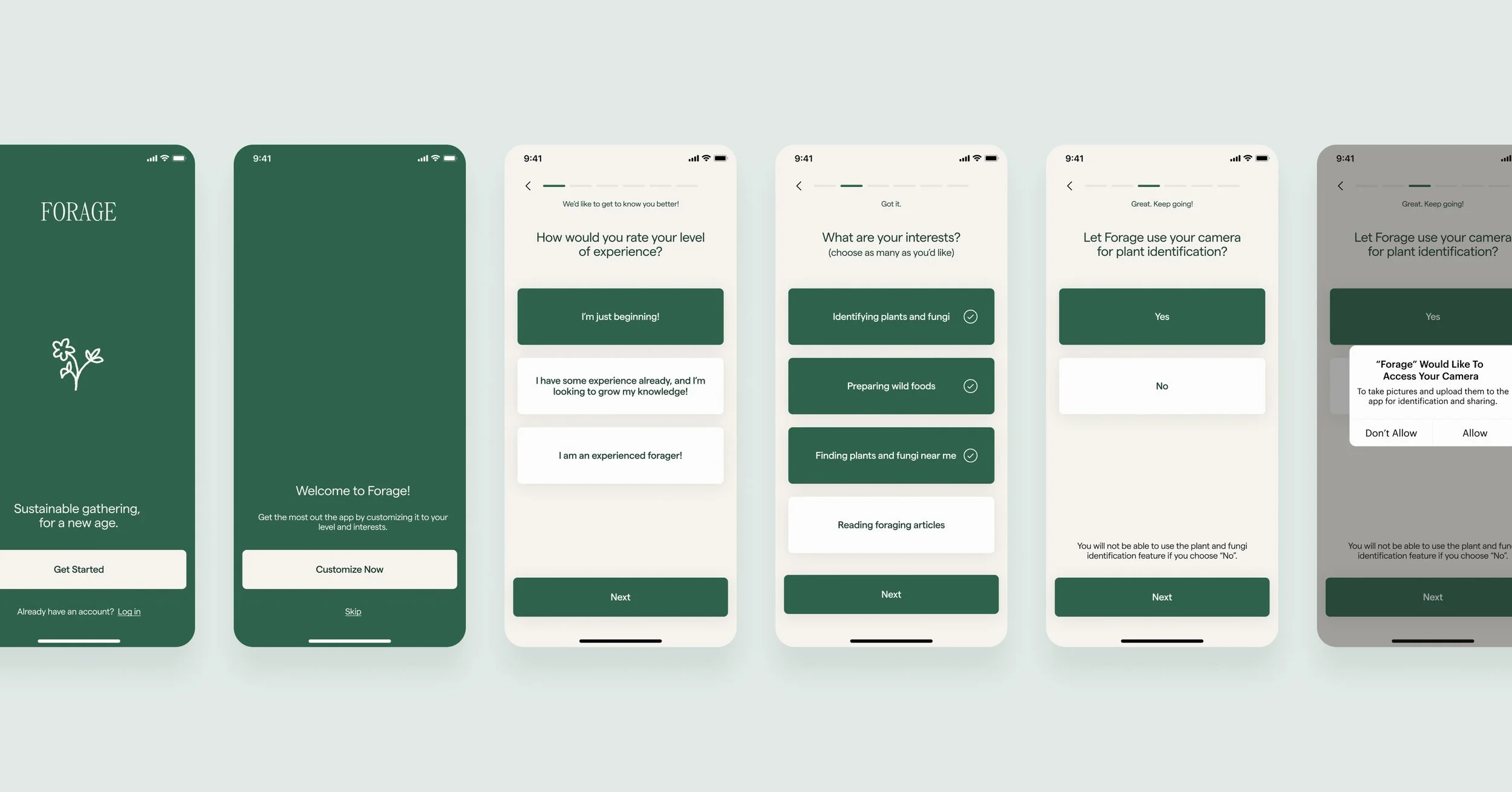
At this phase, it was crucial to establish the onboarding flow, ensuring we gathered necessary information from users without overwhelming them or causing them to abandon the process.
I also began designing the main screen layout with a focus on creating an engaging and visually-rich user experience. Given that foraging relies heavily on visual information, I allocated generous space for photos to ensure users can easily view and interact with visual content.
Additionally, I designed the initial versions of the photo identification and map flows, consistently revisiting user feedback throughout the process to refine and optimize the experience.
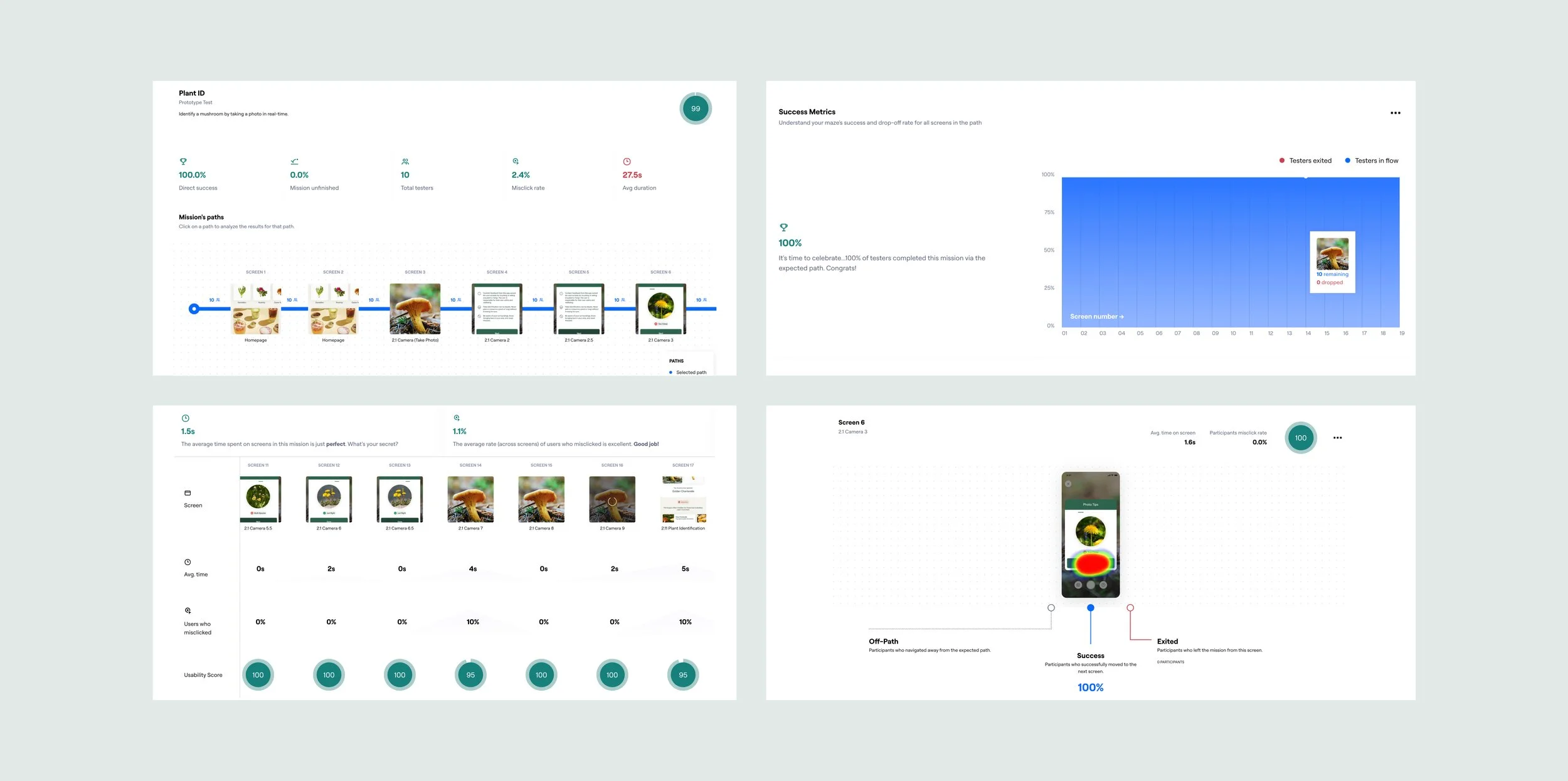
Usability Testing
Assessing Primary Flow and Interface Clarity
I used Maze for unmoderated user testing, based on positive feedback on its ease of use and the insightful feedback it provided in a previous project. Users were tasked with completing the app’s primary flow, plant identification. The results showed a 100% completion rate, indicating the ease and clarity of the user interface.
The misclick rate was low, with only two total misclicks which users attributed to attempts to click off the path. suggesting that the core functionality is intuitive.
Brand and UI Guidelines
Crafting Forage’s Visual Identity
The name “Forage” was chosen because it encapsulates the app’s purpose—helping users discover, identify, and gather wild foods. “Forage” is simple, evocative, and directly aligns with the app’s mission of connecting people with nature and promoting sustainable wild food sourcing.
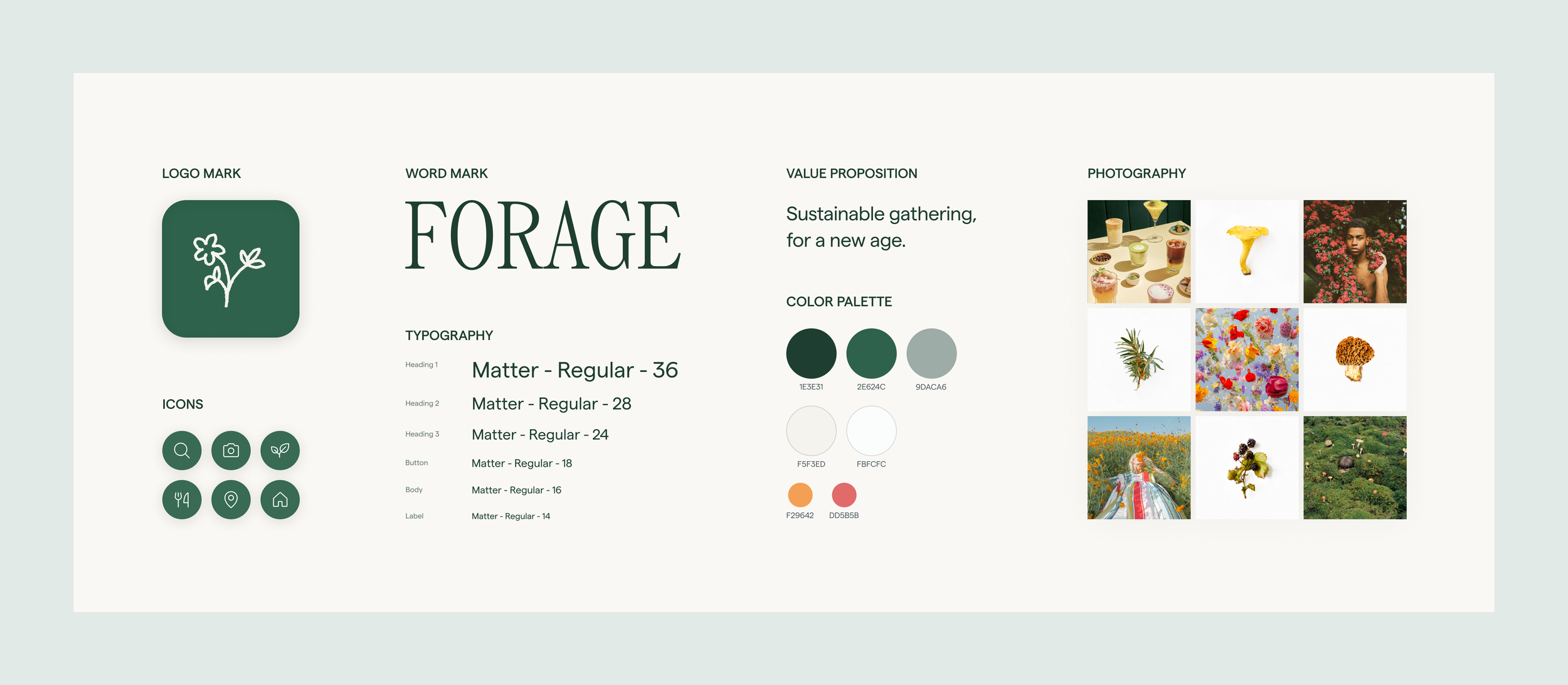
Logo
The logo mark is intentionally simple and hand-drawn, conveying a sense of playfulness and approachability. Coupled with Panama as the chosen typeface, this design choice reflects the app's fun, user-friendly approach and encourages users to feel comfortable and engaged.
Typography
Matter is used throughout the design. This clean, simple font ensures that information and photography remain the focus, rather than being overshadowed by a busy typeface.
Color
Muted shades of green and cream harken to nature, helping the app feel grounded, organic, and closely connected to the outdoors.
Photography
I knew that stock images wouldn't align with Forage’s brand, so I invested time in sourcing unique, artistic imagery. I then edited these images to ensure consistency and tone throughout the app.
User Interface
Refining Interactions and Visual Elements
Integrating brand guidelines into the wireframes for the main app screens presented opportunities for additional UX refinements, leading to the final choice of the bottom navigation design. Once this foundation was set, the focus shifted to creating easily digestible and visually appealing pages, with a significant emphasis on photo sourcing. Drawing from my background in photography, I curated and edited images to maintain a cohesive aesthetic, prioritizing both clarity and high quality throughout the design process.
Navigation
Finalizing Navigation Design
As I progressed into the UI design phase, I recognized the need to reshape the navigation structure, and eliminate the hamburger menu. By grouping similar features into intuitive categories, all essential functions became accessible on the bottom navigation bar. These actions were also displayed in a quick links section at the top of the homepage, helping to place emphasis on making the most-used features easily accessible without crowding the bottom navigation or housing features in a menu.
This process underscored the importance of iterative design! I explored numerous ideas for the navigation before settling on this approach. Each iteration provided valuable insights, leading to a more streamlined and user-friendly navigation system.
Onboarding
Crafting an Efficient Onboarding Flow
The app requires permissions such as camera access, location, and notifications, and offers some customization options. Incorporating these steps into the onboarding flow in a straightforward manner was essential to ensure we gather necessary information without overwhelming users or prompting them to abandon the process. User testing showed that users were able to complete the entire setup process in 1-2 minutes.
Plant Identification Flow
Designing Forage’s Primary Feature
Based on user interviews, which prioritized plant identification as the primary user need, significant attention was focused on these screens. The photo ID flow allows users to identify plants either from photos in their camera roll or by taking a photo in real-time. Tips for successful photo-taking are provided automatically on first use as well.
Perhaps the most critical part of the flow is the species identification page, where users receive potential matches for plants or fungi, along with warnings about any toxic or inedible lookalikes. In response to user feedback on the importance of identifying potential hazards, a red tertiary color was introduced in this section for added clarity and attention.
Map Flow
Creating an Interactive Plant Finder Map
Another key user flow is locating plants and fungi. While secondary research provided basic map models, it was necessary to add filtering and foraging-specific action items to enhance the user experience. Within the map feature, users can find, pin, and learn about plants in their local area. Users can access both their own plant finds and those of other app users, and can choose to share their found locations with others or keep the spots private.
Prototype
Plant Identification Flow
Using the prototype embedded below, users can complete the plant identification task flow which follows the real-time photo-taking paradigm. This feature is accessible through both the quick links at the top of the homepage and the bottom navigation, ensuring ease of access. The path is designed to be straightforward, engaging, and free of unnecessary frills, providing a clean and intuitive user experience. The test group provided positive feedback on this approach, highlighting its clarity and simplicity.
Conclusion
Key Problems
In the initial stages of developing the Forage app, I identified several critical problems that needed solving. Users needed:
A simple, safe, accessible way to identify plants and fungi without relying on cumbersome books
A method to find and mark plant locations and dates
Information on how to harvest and prepare wild foods
Resources for ongoing growth as a forager
Key Solutions
I addressed the key problems identified during the affinity mapping stage, enhancing the foraging experience and making it more efficient, informative, user-friendly and fun!
Simplified Plant Identification: I created a user-friendly app that allows for easy identification of plants and fungi without relying on cumbersome books.
Location Tracking and Marking: I implemented features that enable users to find and mark plant locations and dates, facilitating seamless tracking of foraging activities.
Harvesting and Preparation Guidance: I included comprehensive information on how to harvest and prepare wild foods, ensuring users can fully utilize their finds.
Resources for Continuous Learning: The app offers resources to support ongoing growth and learning as a forager, making the process accessible and enjoyable.
Reflection
Insights
Developing Forage helped me understand how personal involvement in sustainability, through activities like foraging, makes a real impact. This experience reaffirmed that even small actions, like designing an app that is accessible to a larger group of people, can contribute to a more sustainable future for all. By bridging my own learning journey with the insights of experienced foragers, I feel that I was able to not only design a meaningful project, but also deepen my understanding of environmental stewardship.
This experience also underscored the importance of iterative design and user feedback. The back-and-forth process highlighted the essential dynamic between user and designer.
Improvements Roadmap
I am excited for Forage to evolve and reach its full potential to better serve its users. Here are a few ideas for further development:
Release new features based on user feedback:
Seasonal Plant Calendar
Downloadable, offline-accessible map routes
Community Aspect (In-App Forum, Meetups, Events)
Regional Customization Capabilities
Conduct another round of user testing that focuses more on user’s emotional connection and response to Forage
Contribution | Team
Research, UX/UI, Brand, Prototype + Testing | mentored by Anna Brenner