Betterment
Fintech Application Redesign + Brand Refresh
Project Overview
Company Background
Betterment is a financial technology platform designed for users seeking simple, low-fee, automated investment options and high-yield savings. It simplifies the investment process by offering personalized portfolio management, empowering individuals to grow their wealth while aligning with their financial goals.
Problem
The Betterment app currently faces several usability and visual identity challenges that detract from the user experience:
The lack of bottom navigation of bottom navigation makes the app hard to use
The homepage's limited touchpoints and unengaging UI hinder easy access to features, leading to user frustration and disengagement
The outdated branding does not convey wealth, security, or modernity, failing to distinguish itself and attract its primarily millennial target audience.
The onboarding process should allow users to explore the interface before providing sensitive information, with options to skip or revisit later
Solution
The goal of this project is to improve the current Betterment app, making it more intuitive, user-friendly, and marketable. I aim to meet the evolving needs of current and potential users by improving the UX, updating the UI, reworking the navigation, and refreshing the brand for consistency and relevance.
Competitive Analysis
Evaluating Betterment’s Competitors
The full-sized competitive analysis for this project can be found here. This analysis positioned Betterment as a leader in terms of useful and desirable features, highlighting its strengths in providing value to users. However, it also revealed areas for improvement, particularly concerning usability, user interface design, and brand identity, indicating that while the app offers attractive features, there is a need for enhancements to optimize the overall user experience.
Heuristic Evaluation of the Primary App Screens
Design and Navigation Challenges
A heuristic evaluation of the app revealed critical issues related to three of the ten usability principles. Here is an overview of the findings, organized by principle:
Consistency and Standards (40% of issues)
Issues
All account types and details pages look the same, creating uncertainty about whether each leads to unique screens.
The UI places an equal and somewhat indiscernible hierarchy on features, which impairs user understanding and could lead to confusion or boredom.
Recommendations
Update the UI to clearly differentiate between account types and enhance hierarchy for better recognition and clarity.
Recognition Rather Than Recall (50% of issues)
Issues
The app lacks bottom navigation and instead uses a hamburger menu, complicating user interactions.
The uniform UI design and nested features within the hamburger menu contribute to confusion and disengagement.
Recommendations
Implement a well-organized bottom navigation to improve accessibility. Reduce the number of nested screens and clearly differentiate between features to enhance usability.
Flexibility and Efficiency of Use (10% of issues)
Issues
The app offers no customization options for the home screen, limiting the user’s ability to tailor the experience to their needs.
Recommendations: Introduce customization options for the homepage, allowing users to reorganize it according to their priorities for improved efficiency and satisfaction.
Heuristic Evaluation of the Onboarding Process
Lengthy Onboarding Risks User Drop-Off
Through a heuristic evaluation of the onboarding process, it was observed that users face a lengthy and tedious onboarding experience before they can interact with the app. Users are required to navigate 36+ unique screens before reaching the homepage, which prevents them from evaluating the app's suitability prior to account creation. This lengthy process may lead potential users to abandon the onboarding experience, especially if they are exploring multiple options and want to get a feel for the app before committing.
Allowing users to explore the app’s interface before giving sensitive information, by providing the option to skip or revisit steps later, would improve the user experience and reduce the likelihood of abandonment.
The Heuristic evaluation found issues to be primarily with two of the ten heuristic principles:
User Control and Freedom (60% of issues)
Issues
Users cannot exit onboarding to view the homepage without first setting up a financial account. Depending on the investment option chosen at the beginning of the process, this could involve extensive steps, which can be overwhelming and cause users to abandon the process.
Recommendations
Provide options for users to skip certain steps and mark them to revisit later. This flexibility would allow users to explore the app and understand its functionality without being forced to complete all steps immediately.
Flexibility and Efficiency of Use (40% of issues)
Issues
The onboarding process requires users to complete too many steps and provide sensitive financial information upfront. This can be off-putting for users who may want to first evaluate the app’s interface and features before committing significant time and personal information.
Recommendations
Incorporate options to skip or revisit steps later during the onboarding process. This would allow users to get a feel for the app's interface and functionality without having to provide all the required information upfront, enhancing both flexibility and user satisfaction.
Project Roadmap
Creating a Clear Action Plan
A project roadmap was essential for clearly defining goals, enabling me to identify essential tasks and eliminate non-essential ones. By providing a structured timeline and visual representation of progress, the roadmap helped me stay on schedule, ensuring that I allocated resources efficiently and remained aligned with priorities and deadlines.
Design Principles
Establishing a Clear Design Framework
Defining design principles was helpful in establishing a clear framework that guided my decision-making throughout the project. These principles helped to prioritize user needs and create a cohesive brand identity, ensuring consistency and enhancing usability. Much of the information was taken directly from Betterment, which allowed me to align my design approach closely with their existing values and user expectations.
Wireframes: Homepage
Improving Homepage Navigation, Functionality, and UI
The homepage wireframes were designed to address the problems found in the heuristic evaluation of the homepage. These were:
Lack of Intuitive Navigation
The reliance on a hamburger menu made navigation challenging and felt more like a mobile website than a native app. Features were buried within nested menus.
Limited Accessibility of Key Functionalities
The homepage had insufficient touchpoints, making it hard for users to quickly access key functionalities, resulting in a static and unengaging interface.
Unclear Hierarchy
The app's layout placed equal and indiscernible importance on every feature
Unfocused Homepage
The homepage contained some less important items that could be moved onto other pages
Solutions
Improve Navigation
Introduce an intuitive bottom navigation bar, relocating features from the nested hamburger menu and placing the less-used ones in settings.
Enhance Homepage Touchpoints
Design unique homepage touchpoints that make key functionalities immediately visible and accessible.
Clarify Hierarchy
Establish a clearer hierarchy throughout the app.
Expand User Control
Introduce a quick actions section, providing users with more control and opportunities to engage with the app.
Optimize Homepage Content
Move less important items off of the homepage.
This transformation aimed to turn Betterment from a more simple, static interface into a dynamic platform with multiple touchpoints, offering users numerous ways to visualize and manage their finances. This created a more interactive experience with clear, immediate access to essential features, aiming to ultimately increase user interaction and engagement.
Wireframes: Primary App Screens
App Enhancements and Data Visualization
Expounding on the patterns established from the homepage, I continued to develop the remainder of the primary screens. Since there had previously only been a homepage and fairly static details pages, this task relied on competitor research and I took of lot of inspiration from functionalities and design patterns that worked well for similar apps from competitors.
Accounts
This section provides details on all the different accounts the user has with Betterment, such as IRA, HYSA, and Crypto. It includes performance graphs and offers additional opt-in opportunities like adding accounts or getting in touch with an expert.
Plan
The Plan section is dedicated to retirement planning. It features graphs showing retirement projections that can be personalized based on the user’s age, level of risk, and other factors. Users can see which stocks they are currently investing in and explore options for other stocks and portfolios. Additionally, users can make a deposit, start a recurring deposit, and transfer funds.
Actions
The Actions section enables users to easily make financial transactions across their Betterment accounts. Here users can deposit, withdraw, invest, save, transfer, and buy crypto easily.
Learn
The Learn section serves as the blog, providing users with information on market trends, ways to optimize their accounts, and general financial education.
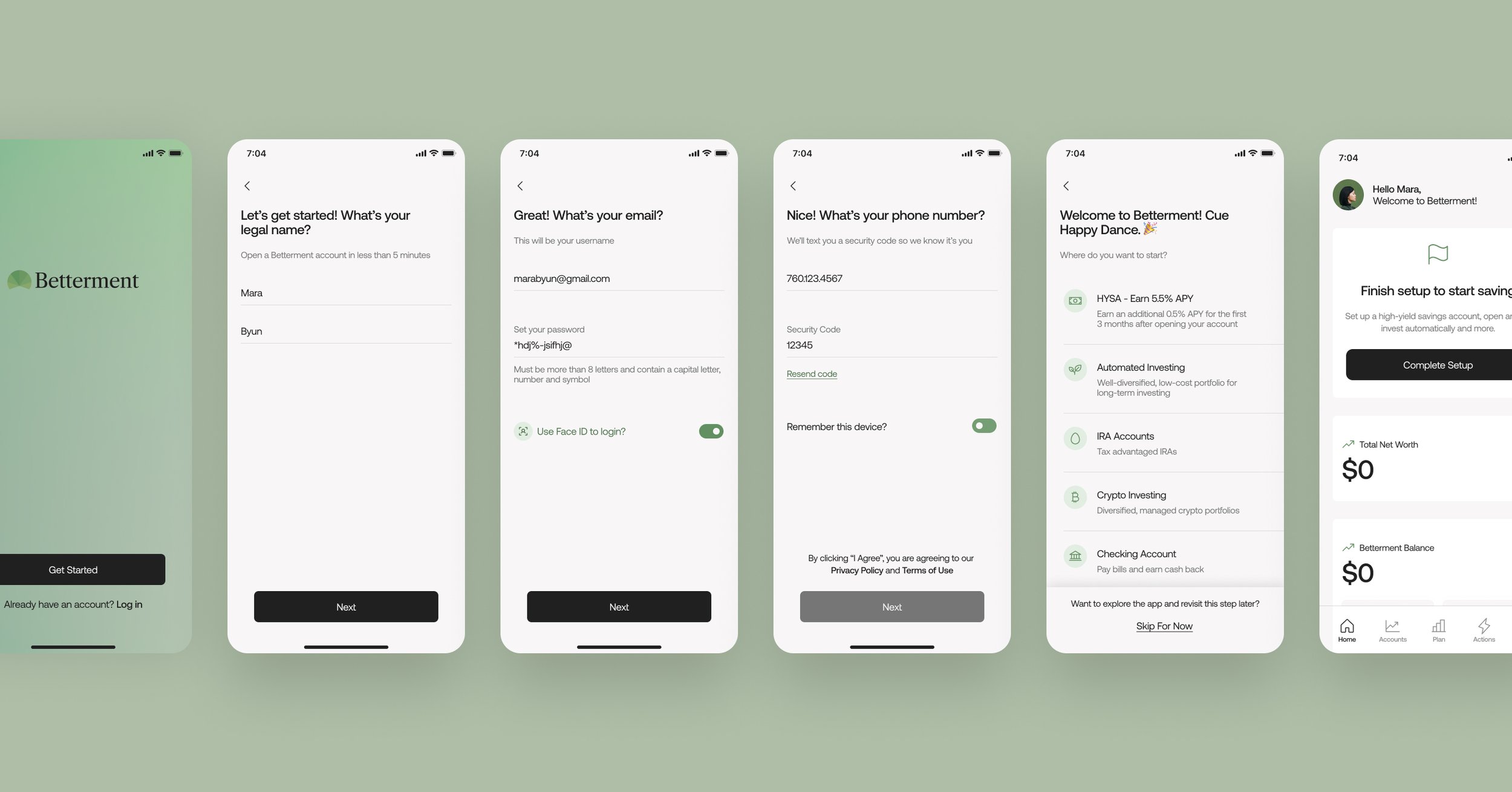
Wireframes: Onboarding
Enhancing User Control and Flexibility
To improve the onboarding experience for users, a more user-centered process was designed to enhance both efficiency and flexibility.
The onboarding wireframes were developed up to the screen where users have the choice to skip or return later. This option is offered after account creation but before any sensitive financial details are requested. Once the account is created, users can choose to either continue with the setup or be taken directly to the app’s interface, allowing users to familiarize themselves with the app’s features and interface. Users who skip or revisit are prompted on the homepage to finish the setup in order to start saving.
This new flow enhances user control and flexibility, offering a quicker, easier initial onboarding for those who wish to explore or do not have all their financial details immediately available. It also provides the option to complete the entire setup for those who prefer to finish it all at the start. By allowing interaction with the app before providing sensitive information, the likelihood of abandonment is significantly reduced.
Prototype + Test
User Testing Insights
To gauge user responses to the new onboarding process, I conducted user testing, focusing on the option for users to skip or revisit onboarding steps.
Positive Feedback
Nine out of ten participants expressed a preference for the flexibility to explore the app before committing to the full account setup. Users who had experience with similar apps noted feeling unprepared to provide all their financial details immediately, either due to not having the information readily available or discomfort with sharing sensitive data too soon. They valued the option to familiarize themselves with the app’s features without having to disclose sensitive information such as bank details, Social Security numbers, and income data right away.
Constructive Criticism
One participant expressed concern about the possibility of not returning to complete the setup if it wasn’t done immediately. This feedback underscores the need for strategic reminders and prompts to encourage users to finish the onboarding process if they choose to skip portions during onboarding. Although this participant preferred to complete tasks promptly and likely wouldn’t use the skip option herself, she acknowledged the value of providing this flexibility for other users.
Conclusion
The user testing provided valuable insights into user preferences. The option to skip or revisit onboarding steps was well-received, with most users valuing the chance to explore the app before completing the setup. This highlights the importance of flexibility in the onboarding process for boosting user trust and engagement. Additionally, feedback highlighting the risk of incomplete setup led to the implementation of reminder prompts, which further refined the onboarding process.
Branding
Refining for Brand Alignment and Market Relevance
Updating the branding was essential to the project to ensure alignment with current market trends and user expectations. It also aimed to enhance brand perception, making the app more appealing and relevant in a competitive fintech landscape.
Logo
Betterment’s logo, initially reminiscent of Pac-Man, was reimagined by retaining its sunrise shape and transforming it into pie chart segments. This subtle change elevated the brand with a modern, fintech-oriented feel. The color palette was also updated to subtler, modern hues that convey wealth and security, aligning the logo with Betterment's core values and industry positioning.
Typography
To help achieve a sturdy yet approachable fintech vibe, I selected Aeonik as the primary typeface throughout the app. The large, bold numbers not only enhance readability but also emphasize key financial data, ensuring that users can easily access and understand important information at a glance.
Color
Muted greens evoke a grounded sense and contribute to a trusted fintech aesthetic, while colorful icons add modernity and fun to the design.
User Interface: Primary Screens
Implementing a Cohesive Visual Language
The UI design process closely followed the established wireframe patterns while incorporating updated brand elements. A strong, modern typeface, minimalist graphs, and upscale imagery convey a higher-end brand, reinforcing Betterment's image as a modern and reliable financial tool. This approach facilitated a cohesive visual language that reflected the brand’s updated identity and aimed to enhance user engagement, appealing to both current users and a broader pool of potential new users.
Functionally, I was able to expand some existing, non-clickable graphs into reimagined, interactive ones, and make additional data visualization to show things like account performance, stocks percentages, retirement projections, and tools to compare savings to similar users. These enhancements improved the app’s usability and provided users with more actionable insights, aiming to drive better financial decisions and reinforcing trust in Betterment as a comprehensive financial management platform.
User Interface: Onboarding
Enhancing the Onboarding Experience
Visual clarity was prioritized in the onboarding flow to ensure screens were intuitive and easy to navigate. The design minimizes cognitive load by using simple language, concise instructions, and clear action items. Most importantly, the onboarding process allows users to skip or revisit sections, users to skip or revisit sections, enabling them to try out the app before creating an account. This approach saves both the user and Betterment time and effort, especially if the user decides Betterment is not the right fit.
Conclusion
Key Problems
The Betterment app faced several usability and visual identity challenges that detract from the user experience:
The lack of bottom navigation of bottom navigation makes the app hard to use
The homepage's limited touchpoints and unengaging UI hinder easy access to features, leading to user frustration and disengagement
The outdated branding does not convey wealth, security, or modernity, failing to distinguish itself and attract its primarily millennial target audience.
The onboarding process should allow users to explore the interface before providing sensitive information, with options to skip or revisit later
Key Solutions
To address key usability and branding challenges, the following enhancements were implemented:
Improved Navigation:
Introduced an intuitive bottom navigation bar to replace the reliance on a hamburger menu, enhancing ease of use and making key features more accessible.
Enhanced Homepage Functionality:
Redesigned the homepage to include more touchpoints, making key functionalities immediately visible and accessible.
Established a clearer hierarchy and moved less important items off the homepage to reduce clutter and improve user engagement.
Updated Branding:
Reimagined the logo to align with modern fintech aesthetics, incorporating a pie chart design and updated color palette to convey wealth and security.
Selected a contemporary typeface, Aeonik, and employed a muted color scheme with colorful icons to evoke a trusted, modern financial brand.
Refined Onboarding Process:
Implemented a flexible onboarding flow that allows users to explore the app before finalizing the setup, with options to skip or revisit later.
Expanded the onboarding experience to build trust by enabling users to interact with the app before providing sensitive information.
Reflection
Insights
I started using the Betterment app for some of my own investments during this project and quickly recognized its value. I am grateful for the opportunity to work on the Betterment project, as it not only allowed me to contribute to an impactful financial platform but also deepened my understanding of user-centered design in a more real-world context.
Working on the Betterment app gave me valuable insights into the fintech industry, highlighting the need for intuitive and trustworthy user experiences in financial applications. Moving forward, I aim to use these insights to create designs that prioritize user needs and encourage greater engagement.
Improvements Roadmap
I am eager to explore additional ways Betterment can evolve to better meet the needs of its users. I believe there are several opportunities for further enhancement that could significantly improve user satisfaction and engagement. My next steps would be to:
Conduct surveys and user interviews to gather feedback on the updates, and analyze usage data to identify success rates and areas for future improvement
Further refine the onboarding flow based on user data to boost completion rates
Continuously test and refine UI elements for better usability
Review and user test branding elements to ensure alignment with user expectations
Contribution | Team
Brand, Research, UX/UI, Prototype | mentored by Anna Brenner